
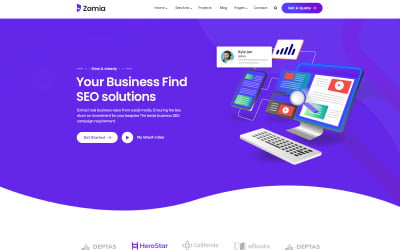
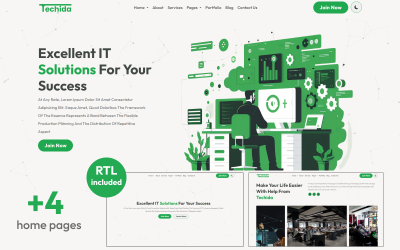
Techida - Företagstjänster Företag & IT-lösningar Multipurpose Responsive Website Mall

ITsmart — Företagstjänster och IT-lösningar Multipurpose Next JS Responsive Website Mall

Techway - Mjukvaruutveckling och företagstjänster Multipurpose Responsive Website Mall

Varsity - Skola, högskola, universitet, LMS och onlinekurser Utbildning HTML-webbplatsmall

TradePro - Den ultimata HTML-mallen för handel, valuta, kryptovaluta och investeringar

NewsZ - Tidning, blogg, tidskrift, fotogalleri, videogalleri och tidskrift HTML-webbplatsmall
De bästa HTML-mallarna för teammedlemmar för din nya resurs
Att starta ett nytt företag kommer att kräva mycket energi. Och för att bygga ett effektivt team måste du ha ledaregenskaper. Om ditt schema är för fullt och du har mycket att oroa dig för, ladda ner HTML-mallar för våra bästa teammedlemmar för att bygga en ny resurs för att skapa en anpassad resurs.
Funktioner i Team Members HTML-mallar
Funktioner som anpassningsbara kortkommandon och snabba laddningstider gör det lättare att få jobbet gjort och sparar tid. Nedan är några fler viktiga teammedlemmar gratis egenskaper för HTML-mall :
- Professionellt designade tillgångar.
- Cross-browser kompatibel.
- Lätt anpassningsbar HTML5- och CSS3-kod.
- Olika layoutdesigner.
- Sökmotorvänlig kodning.
- Integrera med populära innehållshanteringssystem.
- Stöd för Google Maps, typsnitt och andra tjänster från tredje part .
Här är några fler funktioner som du kan tycka är intressanta:
- Responsiv design. Teamwebbplatsmallar är utformade för att justera ditt innehåll så att det ser bra ut på alla enheter automatiskt.
- Lätt att anpassa låter dig lägga till eller ta bort element och anpassa färger, teckensnitt och stilar.
- Kompatibel med flera webbläsare. HTML-teammallar är designade för att fungera med alla populära webbläsare.
- HTML team sidmallar stöder flera språk.
- Teammall HTML innehåller en formulärbyggare för att snabbt lägga till formulär på dina sidor. Den har ett rent och intuitivt användargränssnitt.
- Teman ger inbyggt stöd för onlinebetalningar, så att dina kunder kan betala med kreditkort, PayPal eller andra betalningsmetoder.
- Teammedlemmars webbplatsmallar erbjuder enkel integration med sociala medier som Facebook, Twitter och Instagram, så att du enkelt kan marknadsföra dina sidor.
Vem kan dra nytta av att använda teammedlemmars HTML-teman
Dessa teman ger ett rent, enkelt och användarvänligt gränssnitt för hantering och dataorganisering. Team HTML-mallar kan vara fördelaktiga för ett brett spektrum av konsumenter, inklusive:
- Webbutvecklare.
- Grafiska och UX/UI designers.
- Systemadministratörer.
- Programvaruingenjörer.
- Databasadministratörer.
- Kvalitetssäkringsingenjörer.
- Tekniska skribenter.
- Projektledare.
- Nätverksingenjörer.
Tips för att använda HTML-mallarna för teammedlemmar
Ett bra tema bör också vara anpassningsbart, så att du kan göra det till ditt eget. Ta en titt på dessa tips för att göra din webbplats mer attraktiv för kunder:
- Låt oss skapa en responsiv, modulär, material-, kortbaserad, delad skärm och innehållsfokuserad design.
- Användning av Flexbox. Först måste du inkludera CSS-konfigurationen i tillgången. Sedan kan du använda Flexbox-egenskaperna och värdena för att skapa en layout som enkelt kan justeras med bara några få CSS-rader.
- Användning av animationer, ikoner och symboler. Det används för att förbättra det visuella, framhäva viktiga delar av sidan och göra den mer tilltalande. Animationer kan vara bra att lägga till när en resurs laddas eller när en användare interagerar. Ikoner kan användas som knappar eller länkar för att ta kunden till en annan del av en annan sida. Symboler kan användas som dekorationer eller för att illustrera resursen.
Teammedlemmar HTML-mallar: Video
Teammedlemmar Vanliga frågor om HTML-mallar
Behöver jag kodningskunskaper för att modifiera teammedlemmarnas HTML-mallar?
Nej. Om du inte har någon erfarenhet av kodning kan du fortfarande hantera. Men det kommer att vara bra om du kan HTML.
Är teammedlemmar HTML-mallar SEO-vänliga?
Ja det är de. Sidmallar för webbplatsteam är utformade för att hjälpa dina resurser att rankas högre i sökmotorresultat. Teman erbjuder enkel integration med Google Analytics för att hjälpa dig att spåra och analysera resultatet.
Hur redigerar man teammedlemmars HTML-mallar?
Anpassa färgerna och typsnitten för att matcha ditt varumärkes estetik. Här är stegen för att redigera:
- Öppna din teamwebbplatsmall gratis i en textredigerare.
- Bekanta dig med HTML-taggarna och attributen.
- Identifiera elementen på sidan som du vill ändra.
- Justera HTML-taggarna och attributen för att ändra elementens utseende.
- Spara den ändrade HTML-filen.
- Öppna formatmallen för mallen.
- Identifiera klasserna som är relaterade till de element du modifierade.
- Justera stilmallen så att den matchar ändringarna du har gjort.
- Spara den ändrade stilmallen.
- Förhandsgranska det färdiga resultatet i en webbläsare.
Vilken värd behöver jag för teammedlemmars HTML-mallar?
Utan värd kommer du inte att kunna starta en webbplats. Det rekommenderas att välja Bluehost, Hostpapa, SiteGround, Scalahosting.